Folid 相关教程
以前写的几篇关于 Folid 应用的教程合集

Floid 初体验
答知乎问:原型工具 Floid 使用体验如何?
从官网上下载了试用版,之前一直在尝试 Pixate,初体验与其作对比:
- 有动画的复制粘贴功能;
- 界面偏暗色调,看起来有点不舒服;
- 支持画板缩放;
- 可以立即预览效果并进行录制(Mac 版 Pixate 需要跑 Xcode,Win 版的 Pixate 只能移动端预览,录制都只能到移动端上进行);
- 分享给其他人很方便,可以直接生成 Html;
- 可以做循环动画;
- 可以直接导入 Sketch / PSD 文件,Sketch 不需要安装插件;
- 据拆包,Pixate 接下来的更新将会有导出代码的功能,现在也能看到一部分界面。这部分功能在 Floid 中暂时没有发现;
- 支持图层分组功能;
- 支持多画板;
- 支持创建简单图形(现只有矩形和圆形);
- 从 Sketch 导入时分组上有小问题,估计是导入的规则导致的;
- 动画的构建有关键帧的概念;
总结:在还没对动画进行试用的情况下,比 Pixate 好用。其他关于功能的体验用了再补充。
修正:Loop 不知道是不是也能做循环动画,但是就目前为止来使用最大的作用是反向动画。这意味着不用像 Pixate 一样手动添加参数相反的动画。Awesome!
Floid 实践 2 - 怎么上手一个原型制作工具
在我开始接触原型的设计以来,就发现原型的设计工具百花齐放,除了传统的 Axure 外,还有各种强大的软件和工具可以选择。如何在繁多的工具中选择并且快速上手,这是一个问题,也是我加入了几个软件的爱好者群后经常看到的问题,故特地来讲一讲。
怎么选择
- 满足需求的同时,方便,易用。
- 能和程序接轨。
比较难的是第二点,同时能满足第二点的软件的学习难度也比较大。只考虑第一点的情况下,大概就是实现做出预计中的效果,并且在操作、预览和输出上便捷。
常见问题
- 有没有汉化:关于汉化,有些软件爱好者民间进行了汉化,喜欢用便用。没有也别强求,毕竟使用软件也是有门槛的。何况,我认为有时候英语要比中文更好理解。
- 不会英语怎么办:学,别啰嗦。
- 有没有视频教程:文档比视频要好。源文件也是。
- 视频教程没有中文怎么办:学英文,别啰嗦。
- 怎么安装:…
- 不会基本操作怎么办:读简介,做简单 Demo,一步一步来。
- 怎么快速上手?
- 把官网浏览一遍,看完基本操作和简介,了解功能(官网上一般都有);
- 如有爱好者建立的中文网或翻译的中文文档,再看一遍熟悉文档;
- 官网上的 Demo 学习,对不明白的地方不断思考,先对自己发问;
- 浏览爱好者论坛,尝试解决别人的问题;
- 与他人交流;
能做到以上,基本对一个软件的功能熟悉了,看到一些交互效果也能在脑中思考用这个软件能否和怎么做出来了。最重要是,别急于发问和没有头绪的零散学习。
但是最后你说,没有中文文档,又不会英文怎么办? 嗯哼。
关于软件的使用,有问题可交流。 这周计划再更新一篇 Pixate / Floid 的动画分析。 关于这两个软件的使用问题也欢迎交流:)
Floid 实践 3 - Paging 效果的应用

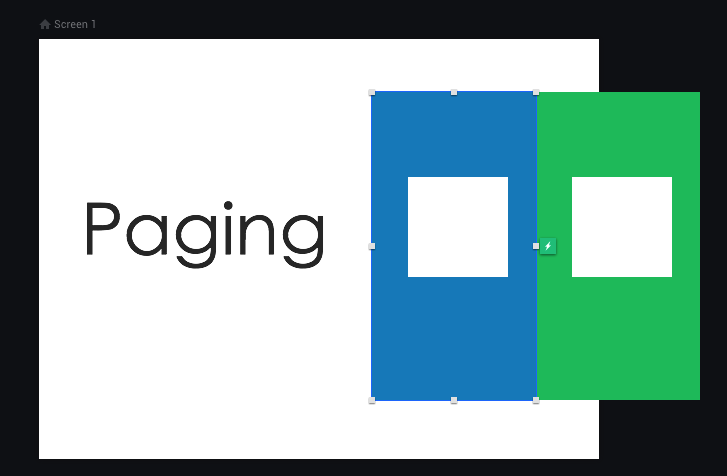
Paging 效果要求图层的建立顺序和排列比较特殊,如下图。


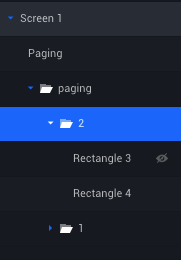
按照以上的图,图层建立的顺序有两种:
- rectangle1 & rectangle2 -> group1 -> group paging -> copy group1 & rename group2(正确)
- rectangle1 & rectangle2 -> group1 -> copy group1 & move & rename group2 -> group paging (错误)
为什么要这样的顺序?以下举例说明:
rectangle1 & rectangle2(大小为 160x300px) -> group1 -> group paging(paging 动画的每一页大小为 160x300px) -> copy group1 & move & rename group2
rectangle1 & rectangle2(大小为 160x300px) -> group1 -> copy group1 & move & rename group2(两个 group 大小共为 320x300px) -> group paging (paging 动画的每一页大小为 320x300px)
按照上面正确的创建顺序,在 group paging 后打开该组 paging 开关,封面的动画就完成了。
这是最简单的 paging 动画,paging 还能玩出更多的效果来。
Floid 实践 4 - Paging 效果的进阶应用
这篇文章来讲讲 paging 效果的进一步应用。
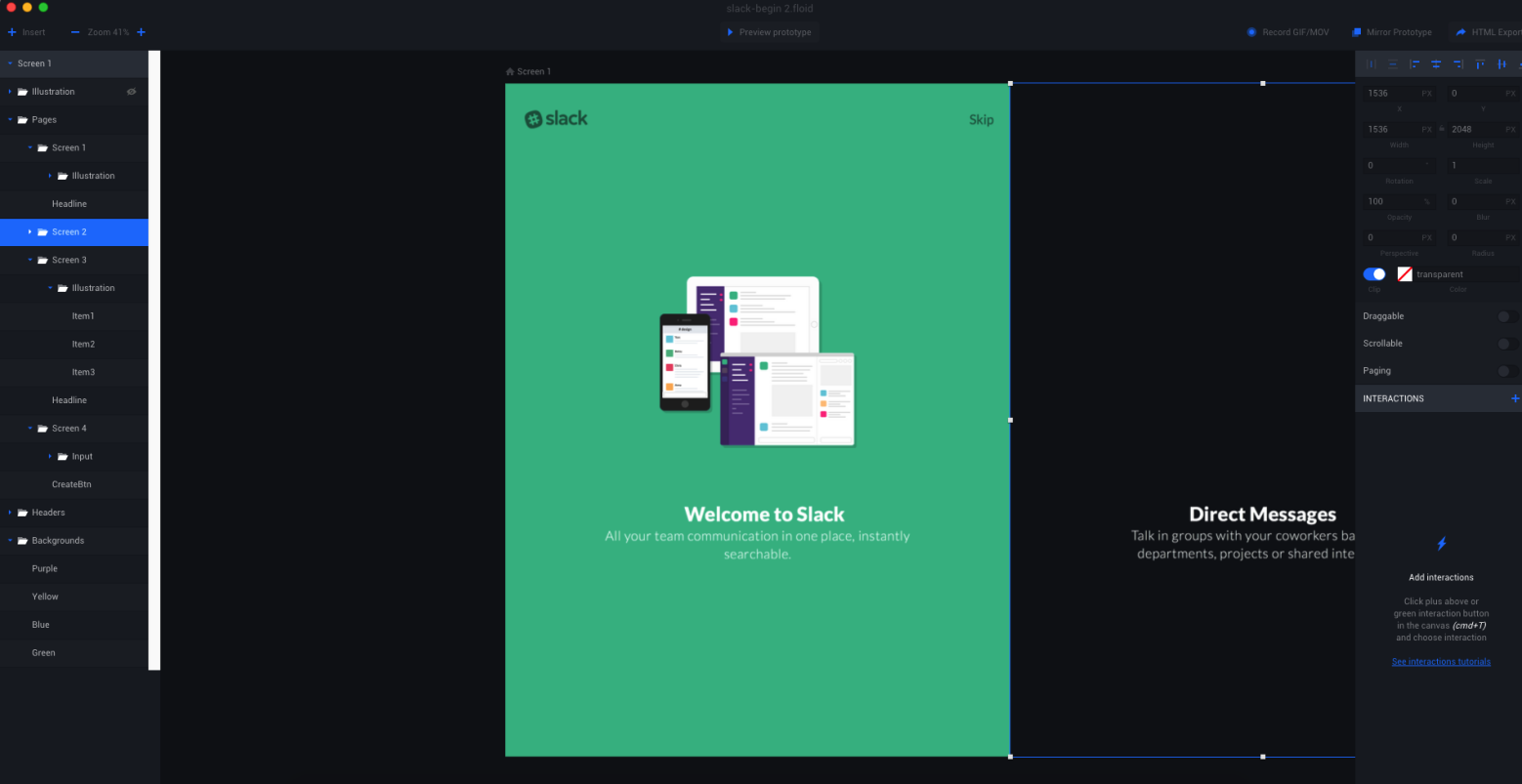
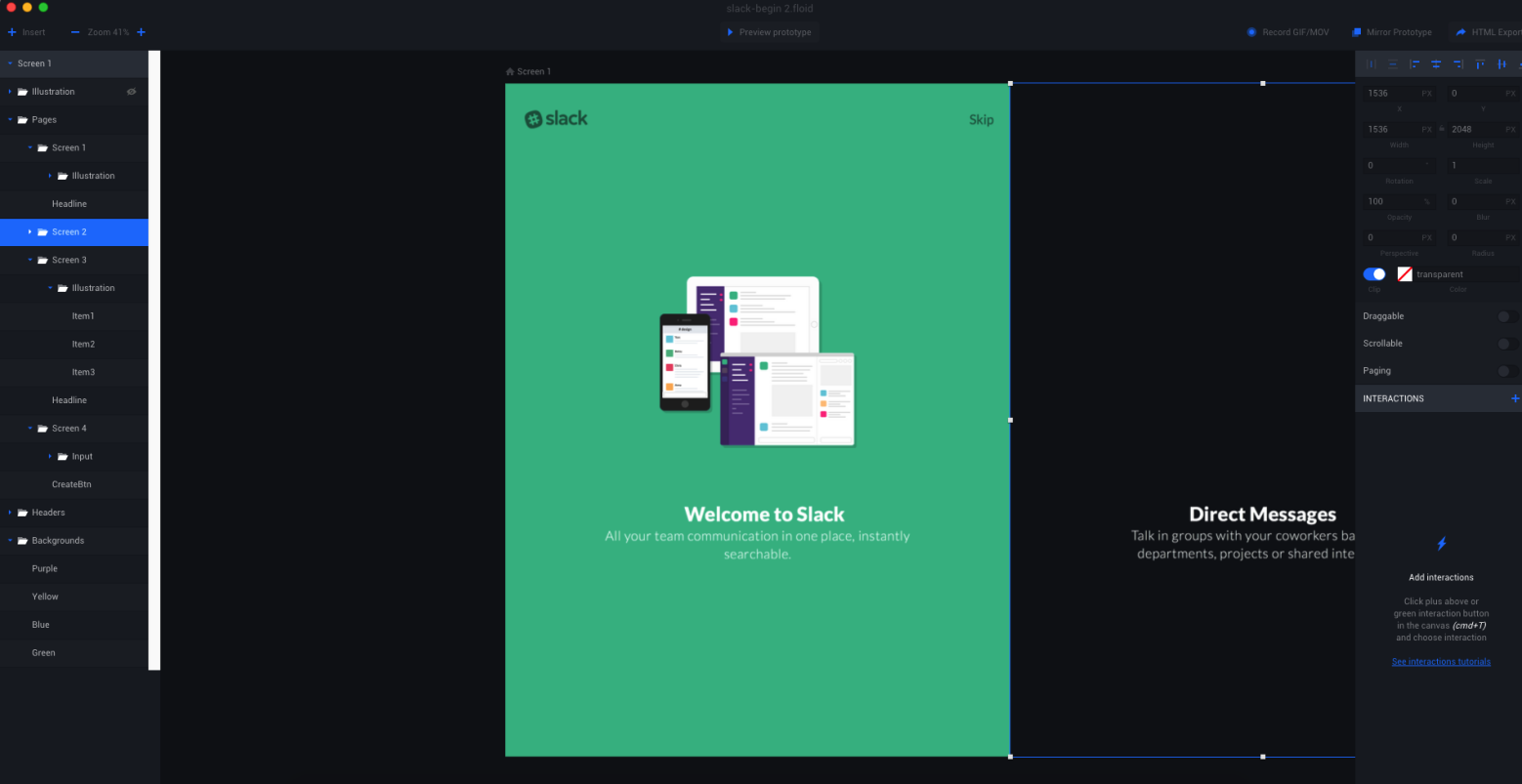
先来看看官网上的 Slack demo。(gif 上传失败多次,放弃了)
为方便,附上 gif 的网盘地址:
也附上另一个 demo,基本的原理一致:
时间比较紧,主要拆解一下 Slack demo 的原理。有了上一篇文章的基础,也能比较快的上手。
-
基本素材及排版就完成后,界面如下:

-
添加 paging 效果,基本动画完成;
-
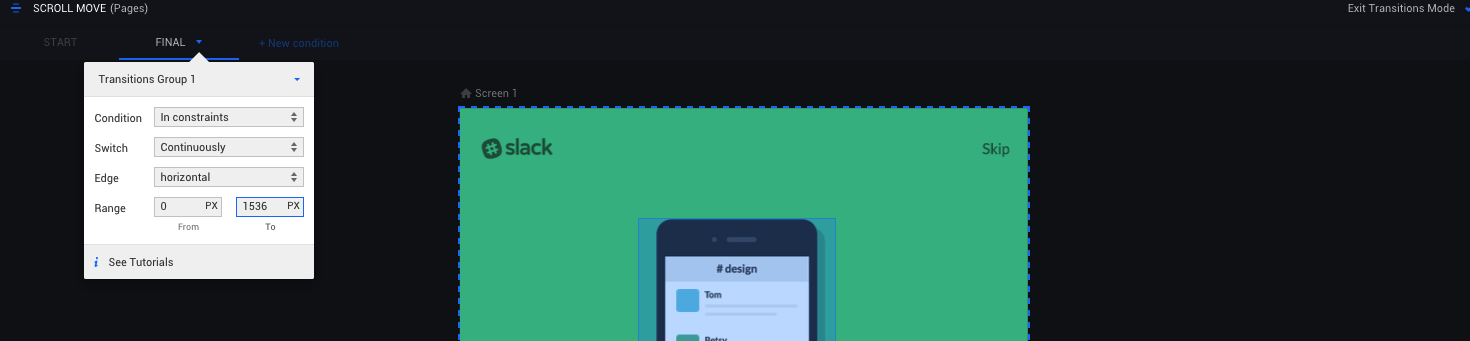
对于 paging 特效,静态页面内的内容会跟随 paging 特效一同出现,但是对于跨页面的内容如何感知呢?这里需要用到一个动画:scroll move。在 paging 图层下,新建动画 scroll move,进入动画页面;
-
手机层添加:move 动画,把手机拖移到中间;scale 动画,1x;运动曲线 spring,tension 500,friction 50;
-
背景层添加:opacity 动画,100%;
这时预览操作时可以发现,第一次滑动时的动画没有问题了,但是向左滑动时并没有效果,同时按照这种做法的第三页动画并不能正常的运作。
scroll move 解决的是元件怎么感知页面的变动的问题,下一步应该解决的是原件怎么准确的感知页面的变化。
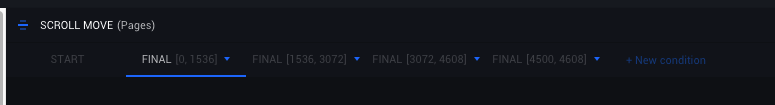
- 点击动画状态 final 的下拉箭头,添加条件如下:condition in constraints/switch continuously/edge horizontal/range 0-1536,这个条件的意思为以水平距离约束,范围为 0~1536px(一个屏幕的水平大小);

- 添加新的 final 状态,添加其余元件的动画及 final 条件,由此可见,Floid 的动画可以添加多个 final 状态,有点类似于 Flash 中的关键帧;

- 演示,检查,应该是不会出现问题了。
与以上同理,IFFF 的 paging 动画也类似,这里就不展开了。
Paging 多见于 App 的引导页,但是也有应用于 App 的使用中,在 Floid 中也可以实现,实现难度比上面的例子小,但是理解难度要比 Slack 的例子要大。各位可以尝试,gif 附上。