我最常用的 Sketch 插件
Runner
Runner 是一款可极大提升工作效率的插件,它可以让你直接使用键盘执行很多 Sketch 相关操作,减少用鼠标在菜单层级中寻找功能的时间。
在 Plugins > Runner > Run… 或使用快捷键 Command ⌘ + ’( Enter 左侧)运行 Runner。

Runner 的面板主要有几个核心功能:
- Run:快速搜索与执行命令,比如我常用于快速折叠所有群组(Collapse All Groups)、快速排列画板(Artboard Trick)、批量命名(Rename It)和执行上一次操作等。
- Goto:跳转到当前文档的其他页面或画板。
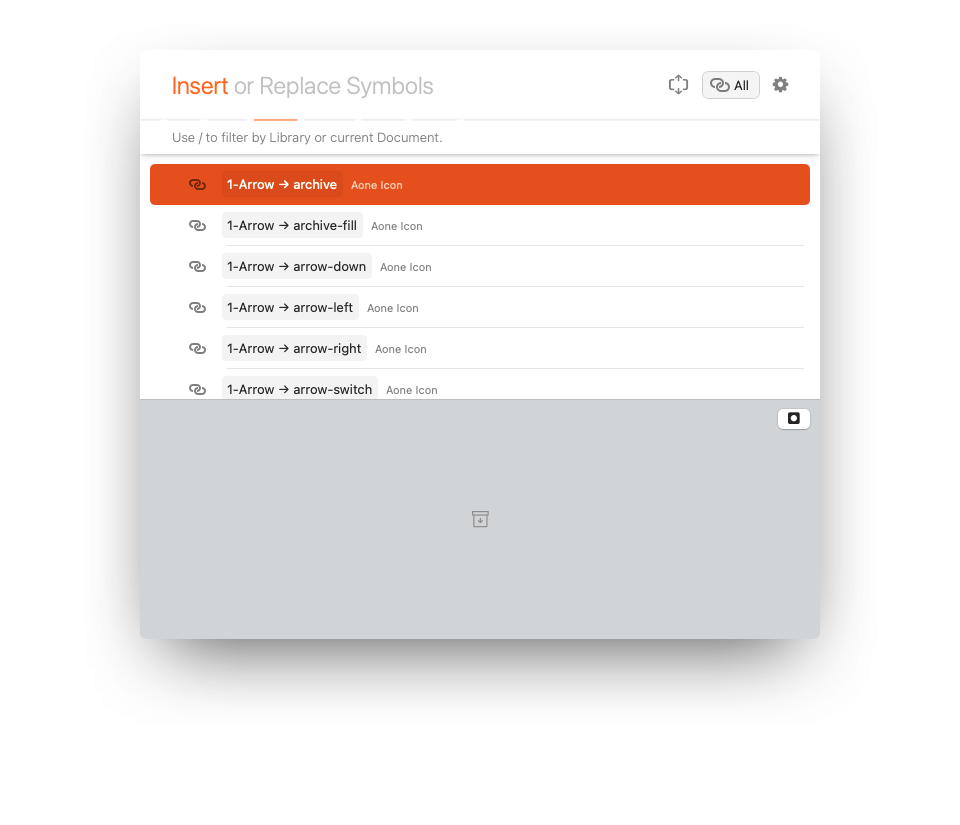
- Insert:直接搜索并插入组件。
- Create:快速创建组件和样式。
- Apply:快速应用文档中的样式。
- Install:可搜索安装、更新和卸载插件。
除以上核心功能外,Runner 还提供了其他一些小功能,比如 RunBar,它主要提供了类似面包屑导航的功能,可以方便跳转到其他 Page 或 Artboard,更多功能就自己去探索吧。
备注:Goto、Insert、Create、Apply 和 RunBar 等功能原为 Pro 版本付费功能,3 月份 Pro 版本已变更为免费。
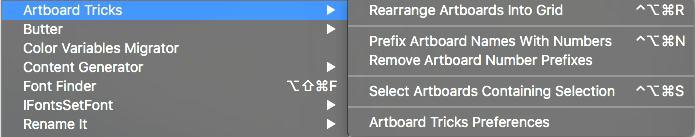
Artboard Tricks

- Rearrange Artboards Into Grid:将画板重新排列。
- Prefix Artboard Name With Numbers:在画板名称前加上数字。
- Remove Artboard Number Prefixes:删除画板编号前缀。
- Select Artboards Containing Selection:选择包含选定内容的画板。
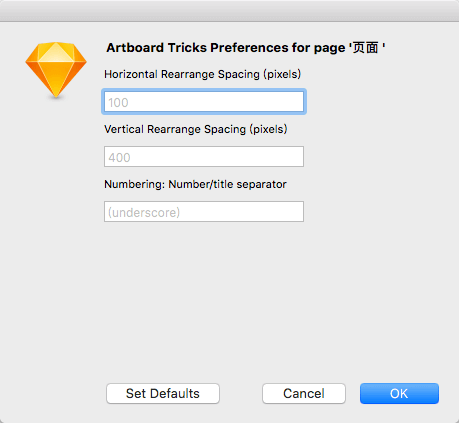
- Artboard Tricks Preferences:画板使用偏好,可以设置水平/垂直排列间距/编号/标题分隔符。

Browser Preview
快速把设计图发送到浏览器进行预览,便于快速模拟真实效果。
Cleanup Useless Groups
一键清理没有用的组。
Library Replacer
两个组件库快速替换,适用于旧 Ant 组件库与新 SaaS 组件库之间的切换,在新旧版 SaaS 组件库更新中具有核心作用。
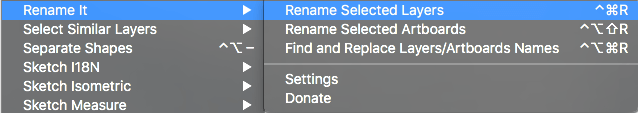
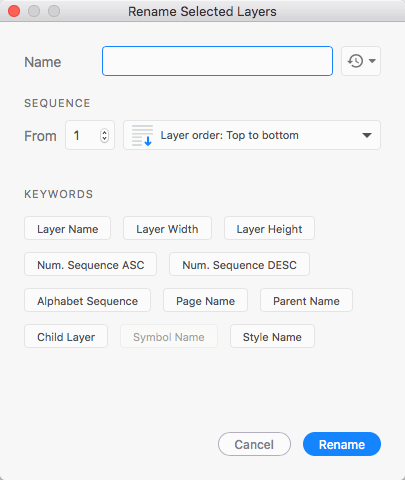
Rename It



备注:
- Rename Selected Layers:重命名选定图层。
- Rename Selected Artboards:重命名选定的画板。
- Find and Replace Layers/Artboards Names:查找并替换图层/画板名称。
- Setting:背景。
- Donate:捐赠。
- Layer Name:图层名称。
- Layer Width:重点词汇。
- Layer Height:图层高度。
- Num.Sequence ASC:正序排序。
- Num.Sequence DESC:倒序排序。
- Alphabet Sequence:字母顺序。
- Page Name:页面名称。
- Parent Name:本体名称。
- Child Layer:子层。
- Symbol Name:组件名称。
- Style Name:样式名称。
Pixel Cleanup / Pixel Perfect
修整带小数的像素。
Sort Me
按照图层名称的顺序或者倒序排列图层顺序。
Symbol Instance Locator
定位某个组件在设计稿中的所有使用位置。
Symbol Instance Renamer
将组件统一重命名为 Symbol 的名称。
注意:不要在组件库源文件中使用该插件。
Unused Style Remover
就像名称一样。
Font Finder

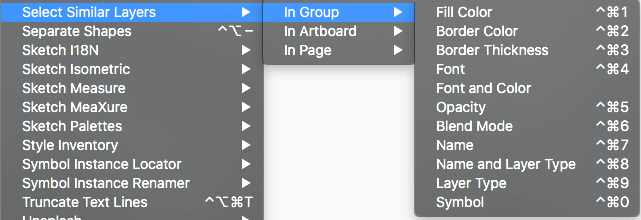
Select Similar Layers

备注:
- Fill Color:填充颜色。
- Border Color:边框颜色。
- Border Thickness:边框宽度。
- Font:字体。
- Font and Color:字体和颜色。
- Opacity:不透明度。
- Blend Mode:混合模式。
- Name:名字。
- Name and Layer Type:名字和图层类型。
- Layer Type:图层类型。
- Symbol:组件。
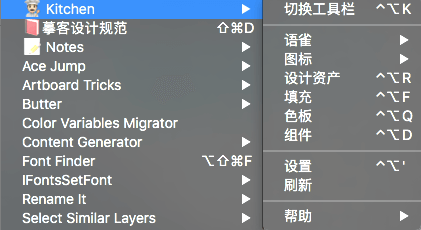
Kitchen


蓝湖
上传设计稿到蓝湖的必备插件,不详细介绍。
其他非常用插件介绍
Separate Shapes
可以快速对图形重叠部分进行分割。
- 1.选择两个重叠形状图层。
- 2.执行 Plugins > Separate Shapes 或使用快捷键 Control ⌃ + Alt ⌥ + - 即可达到 Adobe Illustrator 路径查找器的分割效果。

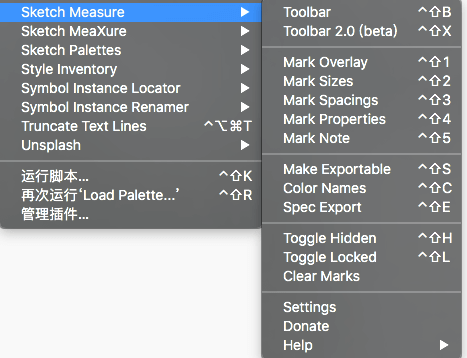
Sketch MeaXure


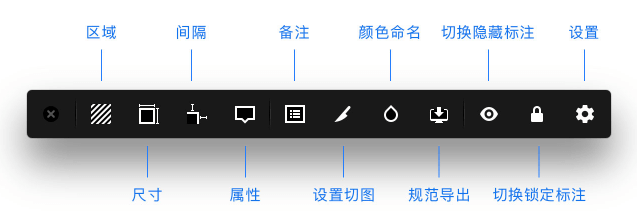
标注区域
- 在 Sketch 中选中一个或多个层。
- 点击工具栏上的区域按钮或使用快捷键 Control ⌃ + Shift ⇧ + 1。
标注尺寸
用于标注一些图层的宽度和高度。
- 在 Sketch 中选中一个或多个层。
- 点击工具栏上的尺寸按钮或使用快捷键 Control ⌃ + Shift ⇧ + 2 对于宽度和高度。
如果分别单独标注以及设置显示方式可以在按住 Alt ⌥ 键的同时点击工具栏上的尺寸按钮。
标注间隔
任何层与画板之间的间距。
- 选中在画板上的一个层或选中任意两个层。
- 点击工具栏上的间隔按钮或使用快捷键 Control ⌃ + Shift ⇧ + 3。
如果分别单独显示顶部、右、底部或左的间距可以在按住 Alt ⌥ 键的同时点击工具栏上的间隔按钮。
标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等。
- 在 Sketch 中选中一个或多个层。
- 点击工具栏上的属性按钮或使用快捷键 Control ⌃ + Shift ⇧ + 4。
如果分别单独标注任何属性可以在按住 Alt ⌥ 键的同时点击工具栏上的属性按钮。
标注备注
在画板上标注一些备注,在规范导出的查看器中展示。
- 插入文本层,键入一些文本。
- 选中文本层。
- 点击工具栏上的备注按钮或使用快捷键 Control ⌃ + Shift ⇧ + 5。
设置切图
快速设置层导出选项的预设和规范导出切片规格,例如下图导出安卓资源。
- 在 Sketch 中选中一个或多个层。
- 点击工具栏上的设置切图按钮或使用快捷键 Control ⌃ + Shift ⇧ + S。
如果创建切片图层可以在按住 Alt ⌥ 键的同时点击工具栏上的设置切图按钮。
颜色命名
设置颜色命名和导出 .xml 文件给开发者。
- 点击工具栏上的颜色命名按钮或使用快捷键 Control ⌃ + Shift ⇧ + C。
- 在 Sketch 中选中一个或多个图层或文本层。
- 在第 1 步骤弹出的颜色管理对话框界面中点击 + 按钮。
如果编辑颜色命名在对话框界面中双击颜色项目即可。
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
- 在 Sketch 中选中一些画板。
- 点击工具栏上的规范导出按钮或使用快捷键 Control ⌃ + Shift ⇧ + E。
如果创建一个 HTML 文件一个画板,取消选中“高级模式”。
规范查看器
使用 Safari 9+ 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现。
- 选中一个层并悬停在层上来测量和获得间距。
- 点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式。
- 使用 Command ⌘ + + 和 Command ⌘ + - 来缩放画布。
- 摁住键盘空格键, 同时鼠标拖拽画布可平移画布。
- 切换备注开关可显示和隐藏备注。
更多简介见: https://gitee.com/hubzyy/sketch-meaxure https://github.com/utom/sketch-measure
Sketch Palettes

载入色板
执行 Plugins > Document Colors / Global Colors > Load Palette… 打开以 .sketchpalette 后缀名文件保存的文档颜色 / 全局颜色,并将替换当前对应的颜色配置。
保存色板
执行 Plugins > Document Colors / Global Colors > Save Palette… 以 .sketchpalette 后缀名文件保存文档颜色 / 全局颜色到指定的位置。
清除色板
执行 Plugins > Document Colors / Global Colors > Clear Palette 将清除当前对应的文档或全局颜色配置。
Mockplus