我们在业余时间做了一个蓝湖 Lite
Aug 15, 2021 ·
4 分钟阅读
好几个月没有更新过公众号了,抽空来聊聊我和另一位小伙伴 Jioho 前一阵子做的新产品:
蓝湖 Lite,啊不对,是叫 files-preview。
files-preview 是什么
files-preview 是一个简单易用且无需配置的 http 服务器,它在 http-server 的基础上增加了一些新功能。
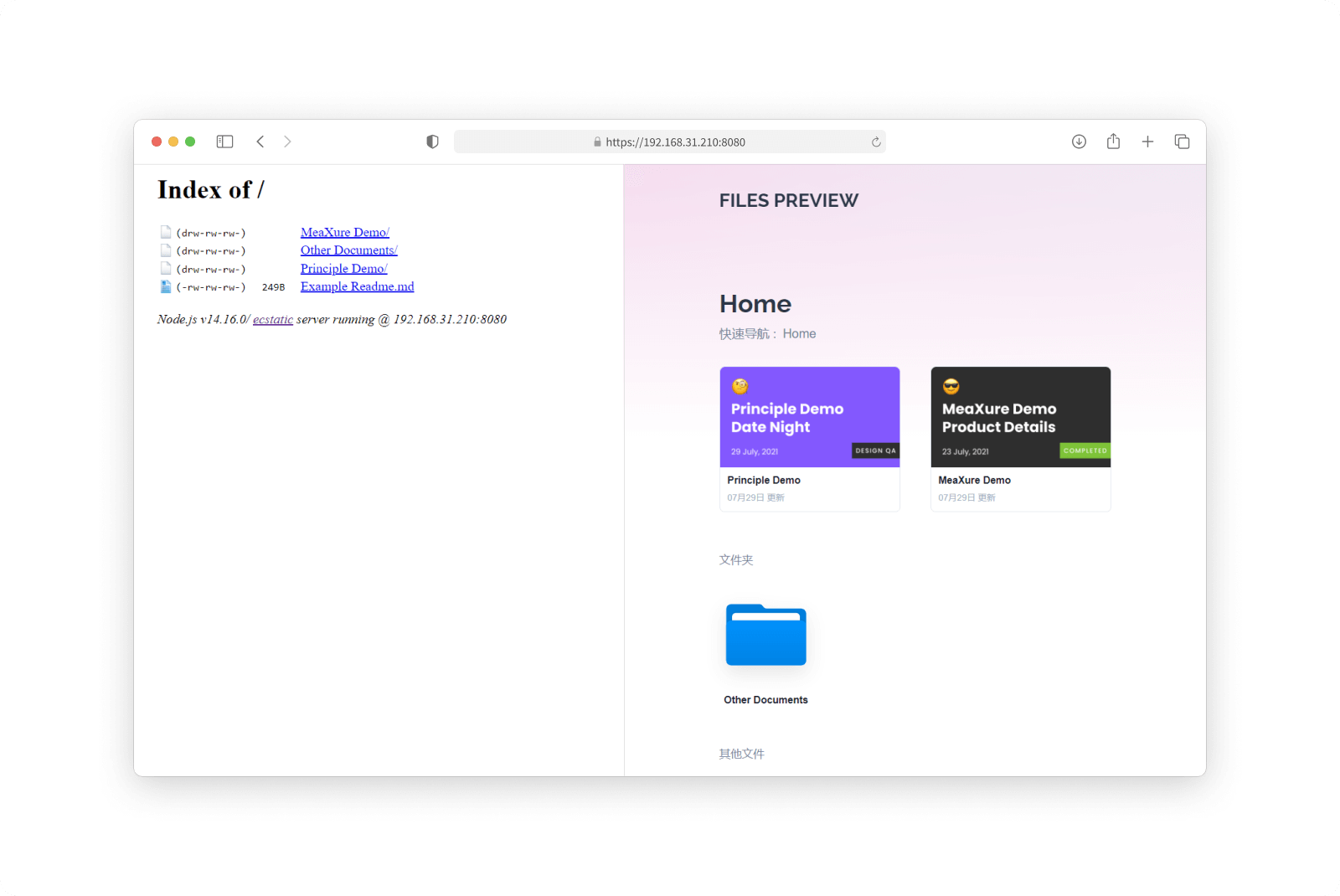
- 全新的 GUI:我们对 http-server 的界面进行了一些优化,现在它有了一个全新的界面

(左)http-server(右)files-preview
- 新增「项目」:可通过在 assets 文件夹(使用 Measure 插件时会自动生成一个)内添加 cover.png 来使该文件夹成为「项目」。
- 预览模式:支持图片以及 svg 文件的预览,方便浏览和查找所需的图片文件
- 方便易用:基本不需要任何代码能力就能轻松安装和部署
为什么做 files-preview
设计和开发的协作目前主要有以下几种模式:
- 使用在线协作平台,例如蓝湖和 Codesign 等;
- 导出离线标注文件,例如 Measure 插件和 Heron Handoff 插件;
- 设计开发共同使用 Figma 或类似的设计工具;
在第 2 个模式下,单纯依靠插件本身存在一些局限性,最明显的是在涉及多文件或多个版本的项目管理上一直没有一个较好的方式来管理,在一些论坛上也曾有人提出过类似的问题。
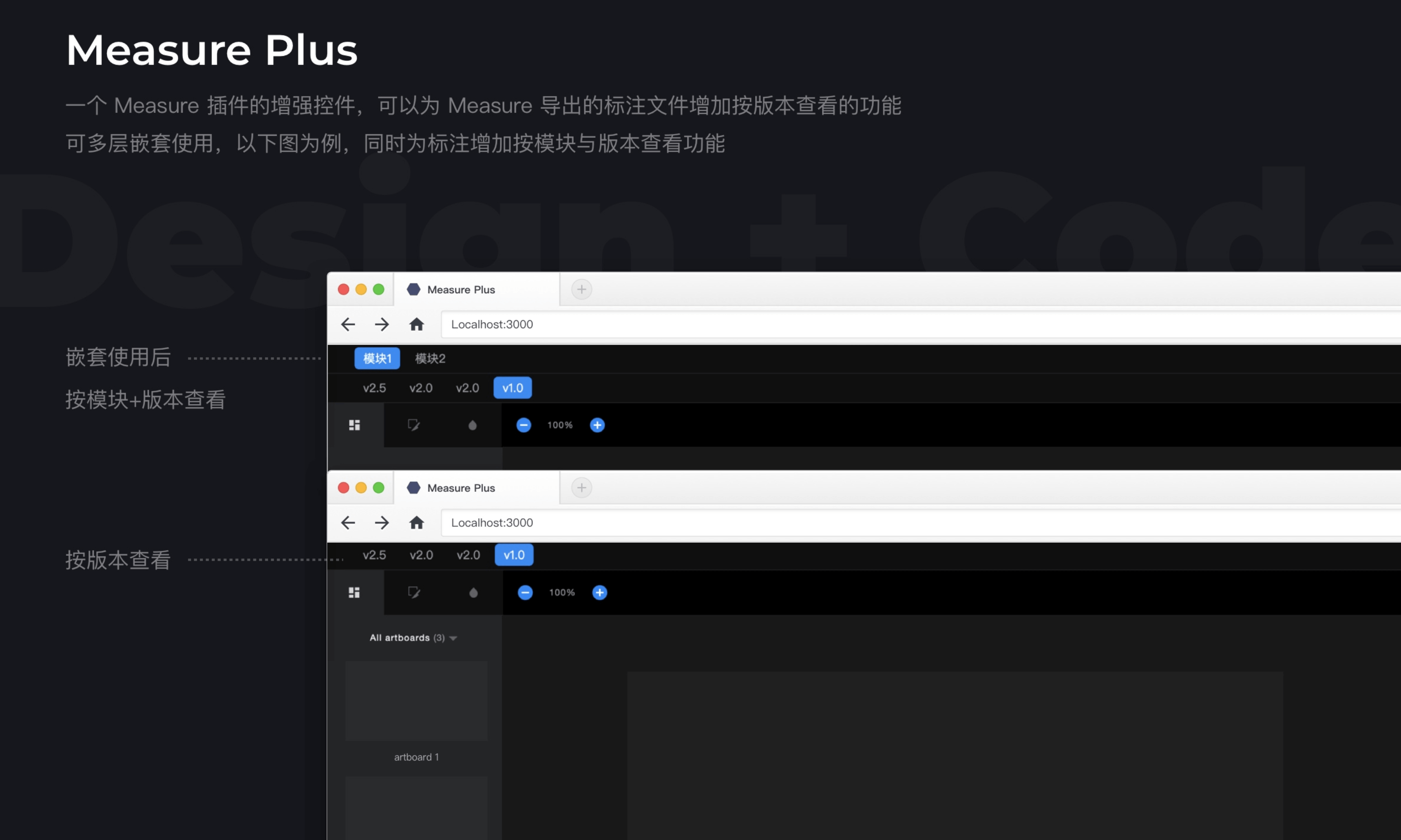
我曾经和另一位朋友尝试做了一个叫 Measure Plus 的小工具来对原插件进行改善,大致的样子如下:

然而在使用过程中,大量文件的管理和目录的更新上并没有预想中便捷。
而在前一段时间,我把 Measure 结合 http-server 使用,使用下来觉得这或许是一个不错的方式,http-server 在这个场景下也有很多优化的空间,于是就有了这个产品最初的需求。
基于各种原因,使用 Measure 或 Heron Handoff 这样的工具进行交付的团队依然不在少数。
这个产品,就是为你们而做的。
files-preview 还可以做什么
简单写一下我常用到的一些其他用法。
- 除了结合上面提到的两个插件以外,files-preview 可以对任意的静态 html 文件进行部署,比如 Axure 或 Principle 6 生成的 html 文件;
- 局域网下的文件传输;
- 提供临时的在线文件(图片/视频)预览地址;
极简使用指南
安装
macOS下通过 npm 进行全局安装,打开终端后输入以下命令:
sudo npm i files-preview -g这样就能够全局安装 files-preview。
使用
在需要开启服务器的文件夹下打开终端,运行以下命令。
files-preview -p 8080 ./访问 http://localhost:8080 或终端里显示的地址就可以打开你的服务器了。
More
- Boring Avatars:我们使用了其随机生成头像的功能来作为背景颜色的基础;
- MeaXure:Measure 插件已暂停更新,以上提到的 Measure 可等同于 MeaXure 来理解。
- 更多功能:更多功能功能介绍可以查阅 http-server 的说明文档,虽然没有一一进行过测试,但原版的所有功能应该都是支持的,我们同时对以上文档进行了简单翻译,可以在http-server-readme-cn查阅
- 提交反馈:目前可以在项目的 issues 提交需求或反馈。
欢迎大家都来玩玩 :D
编辑于 Dec 29, 2025