建立你的工作流程
我在博客里曾写到过这几个观点:
- 学习软件,官方的教程或例子绝对是上路的第一步。
- 使用软件的几个层次:用功能,用好功能,效率地用好功能。
- 技巧是用以提高效率的,提高效率的前提是已经熟悉软件的操作。 接下来讲讲与 Sketch 相关联的工作流程。
学习 Sketch
同 1 理,最佳的上手途径必然是官网。来直接看看官网导航栏中的 Learning 的内容。
- 文档:功能的说明文档,有国内翻译的中文版
- 视频教程:用视频讲述四个功能:像素级编辑、布尔运算、输出和蒙版。
- 课程:提供了 6 个课程,包括付费和非付费的:Udemy、Design+Code、Treehouse 和 Levelup 等。
- 文章:在下方提供了 5 篇文章,分别关于贝塞尔曲线、iOS 设计、原型设计、输出和插件。
- 下载:提供了 4 个文件预览和下载,预览功能同时也是 Sketch 本身可以生成的本地网络预览功能。
你说不会英语,没有时间看视频,有没有那种 3 分钟看完的中文教程就能马上变得很厉害的方法,我只能……
组
就算是粗略看完了官方的教程,也能基本达到用功能的水平了。接下来看各种技巧的文章就有意义了,比如快捷展开所有图层,插件的使用,这些都能提高自身的效率。
同时,保持良好的习惯,比如对文件和图层规范的编组。
在使用软件的过程中,总会出现某些情况,是所谓的基础和技巧无法解决的。比如 Symbol 的问题。

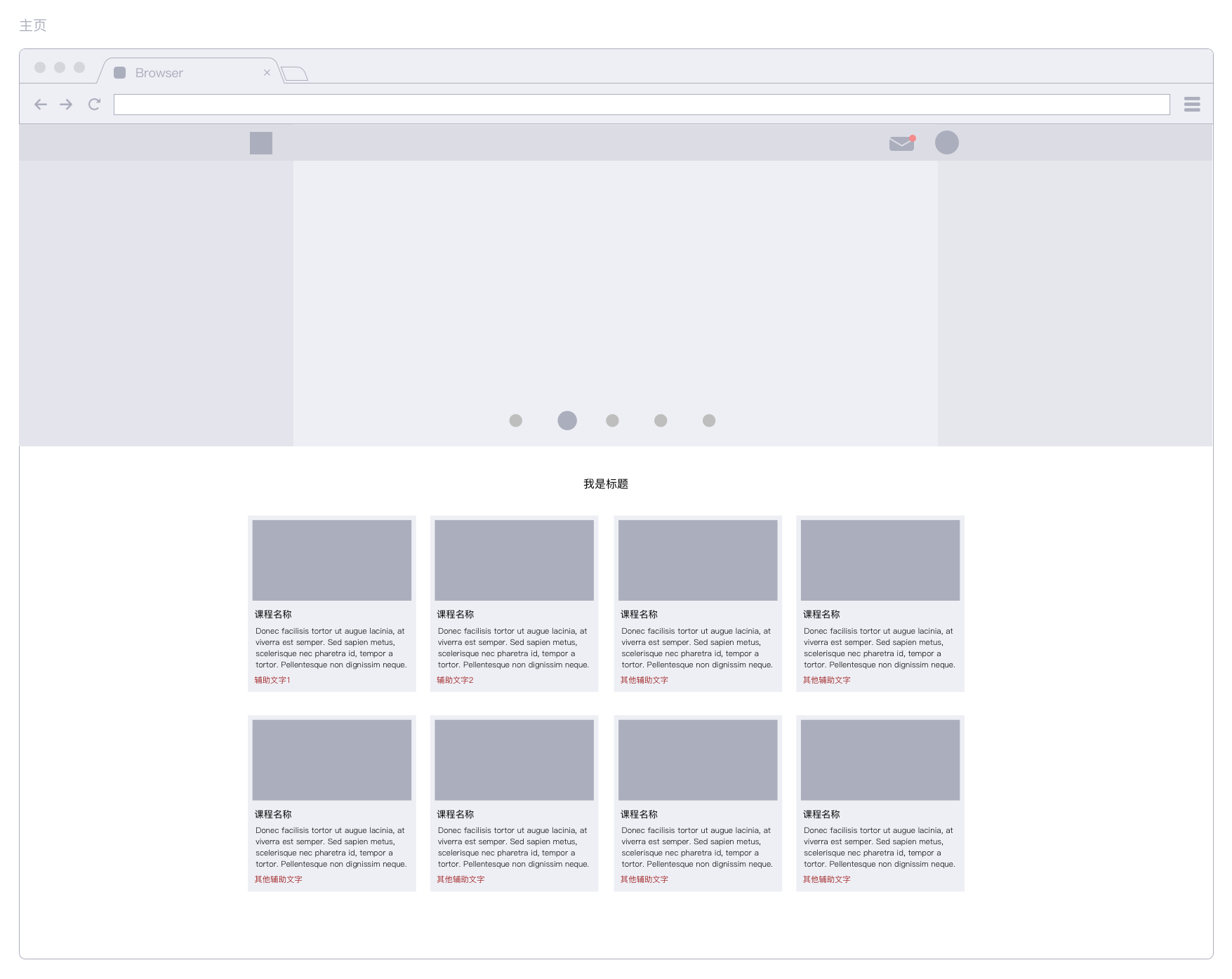
假设卡片是一个 Symbol,但是每张卡片上的红色字体各不相同,这种就是一个 UI 设计中常遇到的问题:怎么快速建立起这一堆卡片并且更改辅助信息(图中用红色文字突出)?这是一个很有趣的问题。
最快的方法是:建立好一张卡片的元素并编组 Card - 组转换 Symbol - Grid(4x2)- 组去除 Symbol - 修改每组的辅助信息。
这样的方法的一大缺点是在所有卡片完成以后,一旦需要修改卡片的共通内容时没有办法同时修改。在网络上查找及和其他人讨论过后对于这个问题均无完美的应对方法,毕竟这不是软件的问题。
比较好的解决方法是:建立一张卡片的共通元素并编组为 CardContent - 组转换 Symbol - 建立辅助信息并和 CardContent 编组为 Card 组 - Grid(4x2)- 修改每组的辅助信息。
Symbol 的作用和 Axure 中的组件的作用相似,刚好找到一篇文章关于 Axure 中这种情况的应对方法,大致与上述的一样。
从结果上看,两种方法最后形成的都是一样的效果,但是一旦需要修改,就不是同样的工作量了。这就是工作经验。
软件之外
软件间是会互相影响的,一个软件会影响到你选择另外的软件,并且必须要考虑到别人协作时的交流产物。使用 Sketch 也一样,必须建立起以 Sketch 为中心的工作流程。而幸好,Sketch 的插件,解决了不少其他软件的工作。以我的工作来说,常用的工具有:
- Xmind(理清需求和设计思路)
- Deskset、Keynote(可用于会议中展示思路)
- Sketch(界面设计)/Photoshop(Mockup 的生成,GIF 输出)
- Axure/Floid/Pixate/Principle(简单的动画和页面的交互,其中一些能直接导入 Sketch 文件)
- C4D(MG 动画和 3D 建模)
故就有了以下的工作流程:
- 界面相关:Xmind -> Sketch -> JPG 或 Sketch -> Measure/Zeplin/Marketch -> JPG/HTML
- Mockup:JPG/AVI/MOV -> Photoshop -> JPG/GIF(PS 的智能对象实在太好用了)
- 单界面动画:Sketch -> Floid/Pixate/Principle -> AVI/GIF
- 多页面交互:Axure/Principle -> HTML/实时演示/GIF
- 其他动画:C4D -> AVI
另外,强烈推荐 Medium 上 Marc Andrew 的 Sketch 入门的 5 篇文章(Angela K 将其中的四篇翻译成了中文)。这是我看到的最好的 Sketch 的入门文章。
4.14 补充:炸炸炸!Sketch 3.7 的更新了 Symbol 的功能,上面举例说到的问题完全灰飞烟灭。真是爆炸级产品。噢,对了,还有 Symbol 的嵌套功能,也是炸。